Interne trainingstool voor Linden-IT
Linden-IT zocht een mogelijkheid om hun medewerkers te begeleiden en motiveren bij het leren voor certificeringen. Onze oplossing is een mobile app voor IT-professionals om hun studievoortgang bij te houden en een dashboard voor recruiters om trainingen te beheren en voortgang te volgen.

Samen met mijn medestudenten Mirai van Dun, Ralf Zonneveld en Giovanni Dwidjosewojo hebben we (op afstand van elkaar) gewerkt als digital agency voor onze opdrachtgever Linden-IT. Linden-IT heeft ons de opdracht gegeven om een online platform te ontwikkelen waarin de studievoortgang van lerende IT-professionals kan worden bijgehouden en waarbij de recruiters van Linden-IT deze voortgang konden volgen. Onze oplossing: een mobile app voor IT-professionals om al hun trainingen in te kunnen bijhouden en aanvullend materiaal in te kunnen bekijken. Voor de recruiters hebben we een dashboard ontwikkeld waarvandaan de trainingen kunnen worden beheerd en voortgang kan worden gevolgd.
Tijdens dit project heb ik samen met Mirai van Dun de rol op me genomen als UX/UI designer. Hierbij waren we onder andere verantwoordelijk voor het onderzoek, het ontwerpen van de beiden platformen en het maken van een klikbaar prototype.
Vooronderzoek
Allereerst hebben we een meeting met onze opdrachtgever gehouden om een goed beeld te krijgen van de opdracht en de wensen en eisen die aan de oplevering worden gesteld. Op basis hiervan hebben we een debriefing en een plan van aanpak opgesteld en zijn we begonnen met vooronderzoek. We hebben onder andere onderzoek gedaan naar bestaande (vergelijkbare) oplossingen, deskresearch naar beïnvloedingsprincipes en geschikte technische frameworks.
Interviews
Als onderdeel van ons onderzoek hebben we interviews gehouden met IT-professionals en een senior recruiter van Linden-IT. Hierdoor hebben we een beter beeld gekregen van hoe de IT-professional momenteel zijn trainingsproces verloopt en wat hierin goed en minder goed werkt. De recruiter heeft ons goede inzichten gegeven in welke gegevens voor hun belangrijk zijn en wat zij graag als functies willen zien in het platform.
Onze vragen aan de IT-professionals
- Hoe ziet je dag eruit, daarmee bedoelen we; start van de dag op werk (kantoor), hoeveel dagen in de week, wanneer vrij?
- Heb je al eens een opleidingstraject via Linden-IT gedaan?
-
Zo ja:
→ hoe verloopt zo’n training?
→ Hoe heb je het ervaren?
→ Wat zijn irritaties/viel tegen?
→ Hoe heb je de training aangepakt (schema, app gebruikt, overleg met collega)
→ Hoe heb je je voortgang bijgehouden? -
Zo niet:
→ Hoe zie je het traject voor je?
→ Heb je er zin in?
→ Hoe ga je de training aanpakken (schema maken, overleggen) - Wat is je motivatie om deze training te doen?
- Hoelang ben je al in dienst bij Linden-IT?
- Wat was je werkervaring, wat voor opleiding(en)/ cursussen heb je hiervoor gevolgd?
- Wat zijn je plannen/bedoelingen na je dienst binnen Linden-IT?
Persona
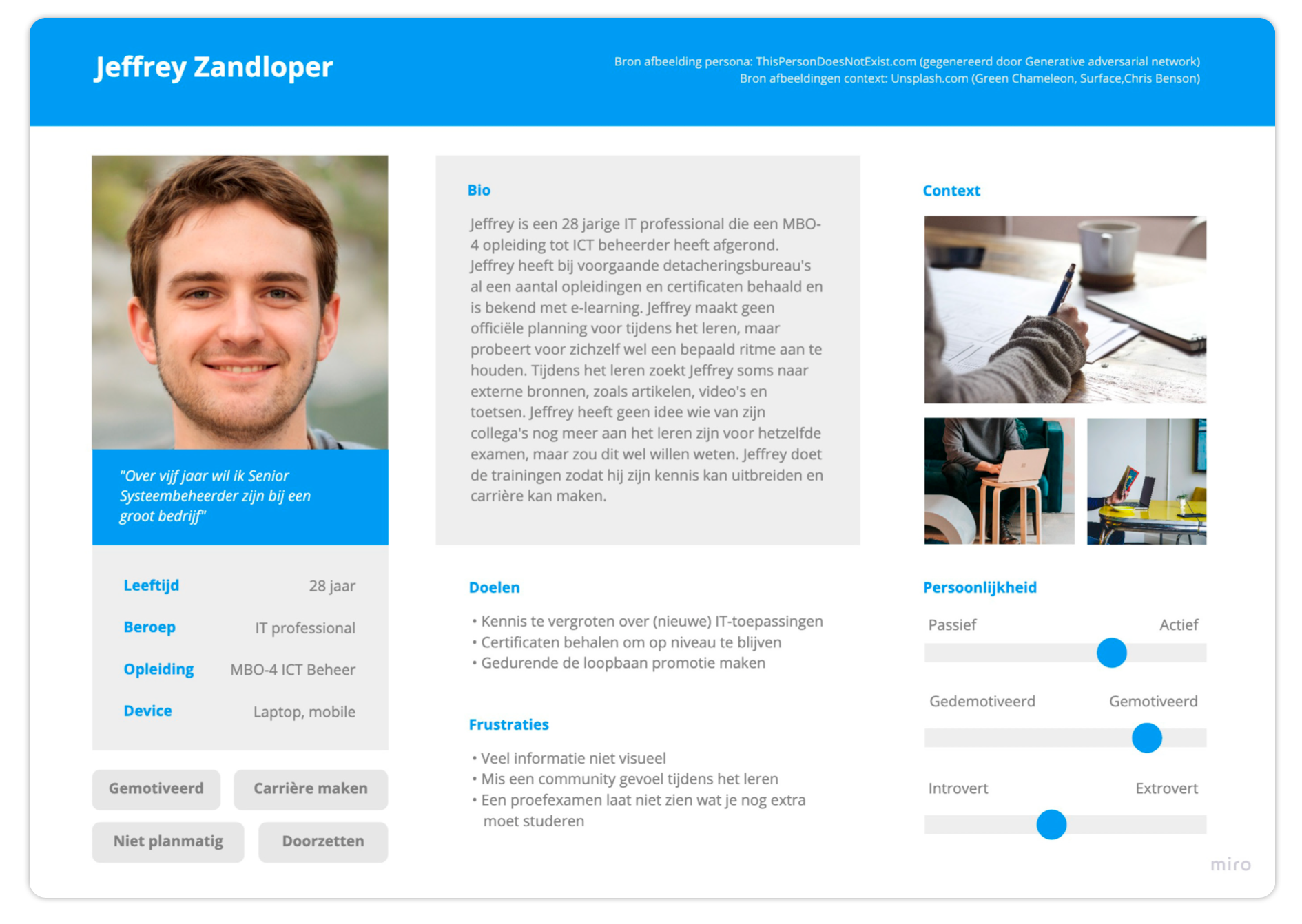
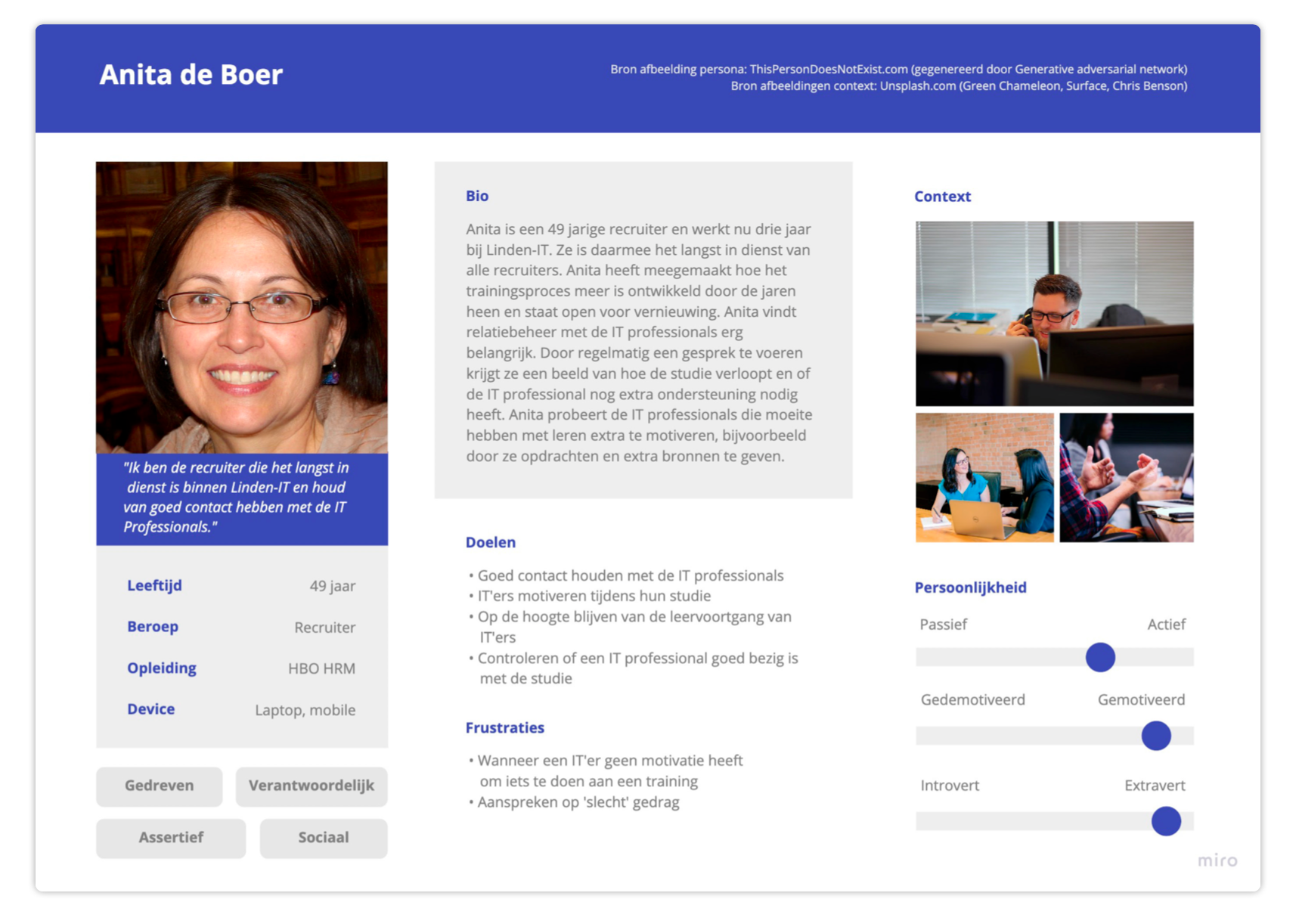
Op basis van ons vooronderzoek en de interviews met de IT-professionals en de recruiter, hebben we twee persona's opgesteld. Door deze persona's hebben we een algemeen beeld van de gebruikers waarvoor we een oplossing ontwerpen. Hierna hebben we ook bijbehorende Empathy Maps opgesteld (niet hier getoond) die laten zien wat de persona's horen, denken, voelen, zeggen en zien. Het brengt in kaart wat de belemmeringen en doelen van de persona's zijn.


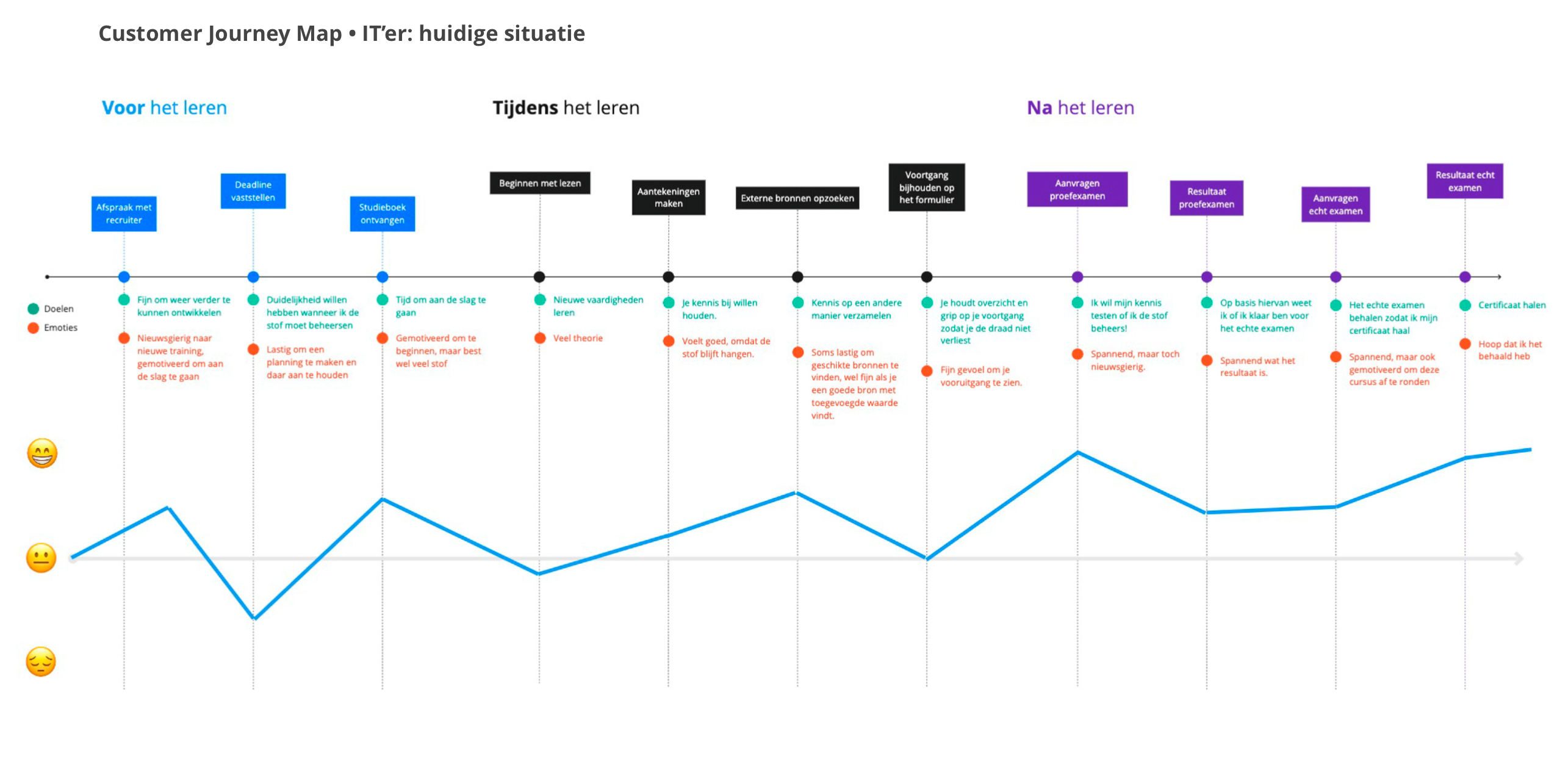
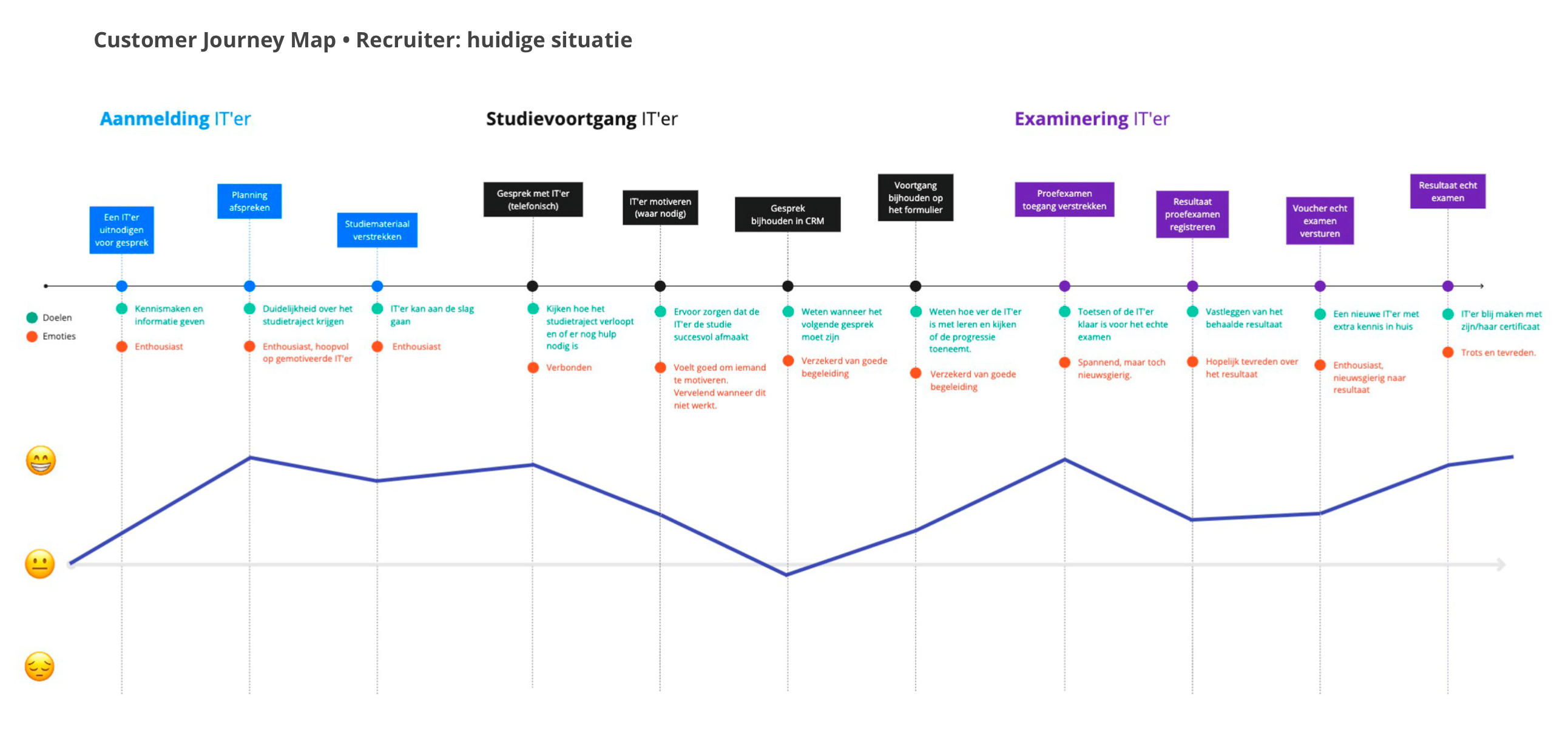
Customer Journey Map: huidige situatie
Met de informatie van de IT-professionals en de recruiter over het huidige verloop van de trainingen, hebben we in kaart gebracht hoe dit traject verloopt en wat de emoties van onze gebruikers zijn op de verschillende touchpoints van de ervaring. Hierdoor hebben we kunnen vaststellen welke punten in de ervaring we willen verbeteren.


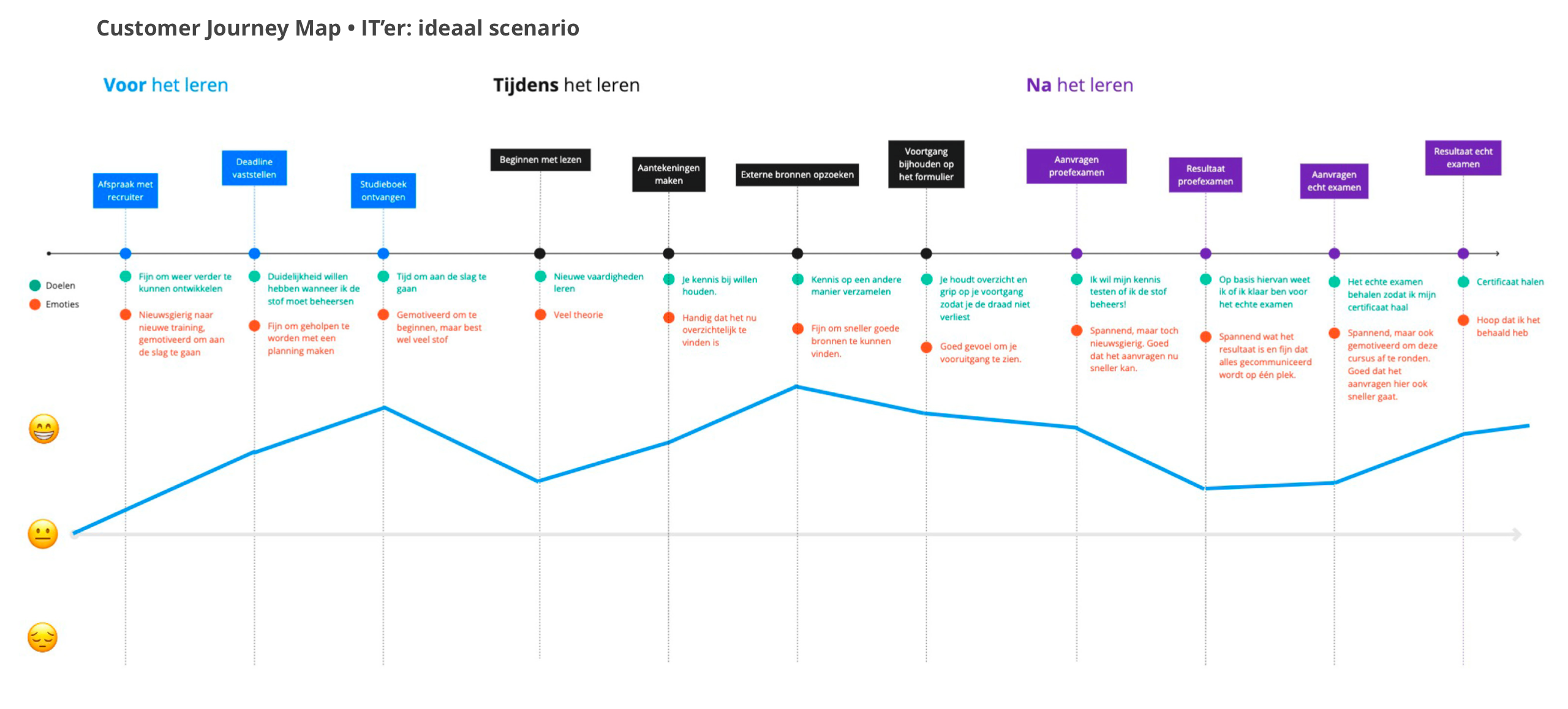
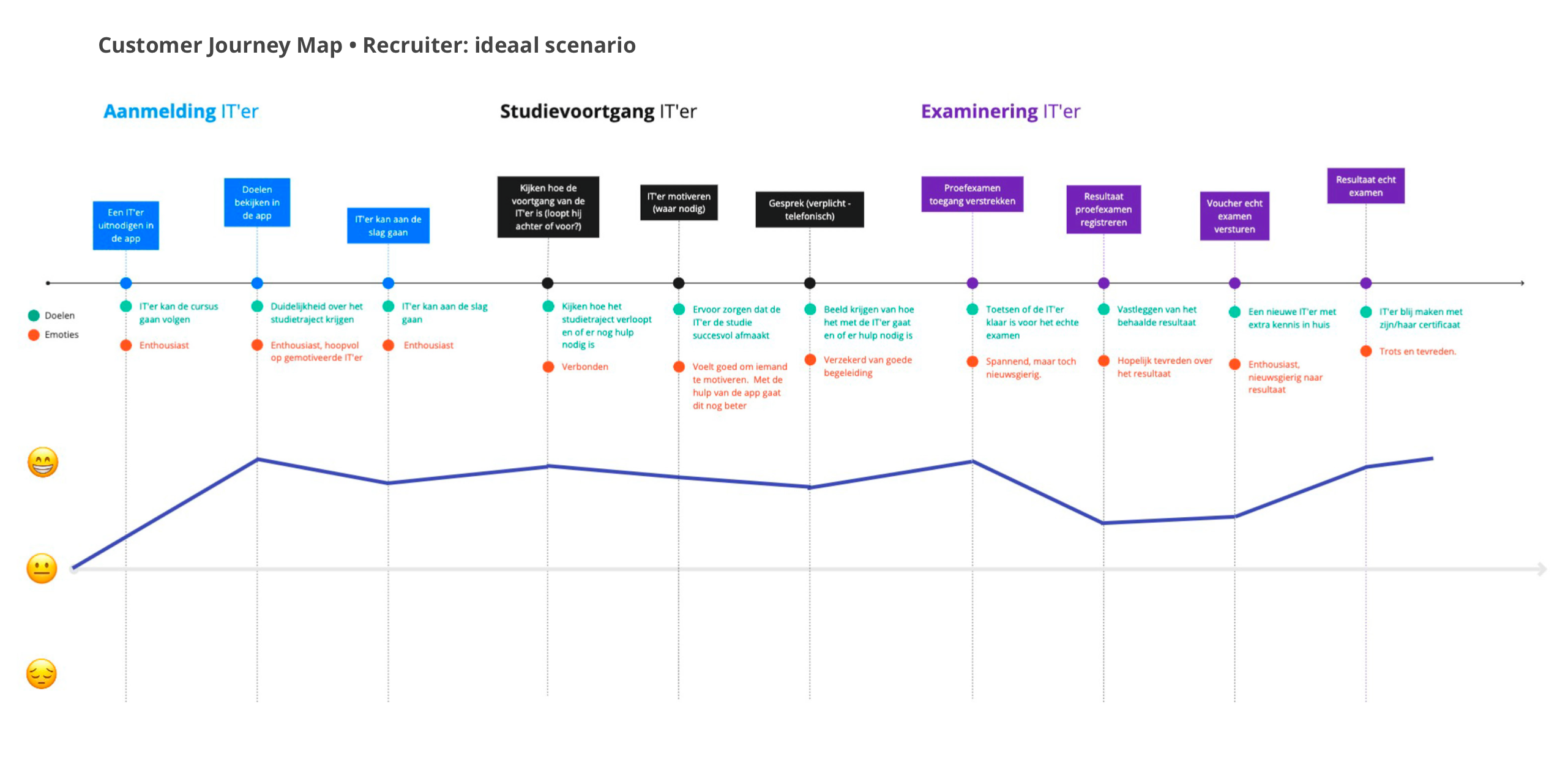
Customer Journey Map: ideale situatie
De Customer Journey Map voor de ideale situatie beschrijft welke touchpoints de gebruikers ervaren in de ideale situatie en wat hun emoties hierbij zijn.


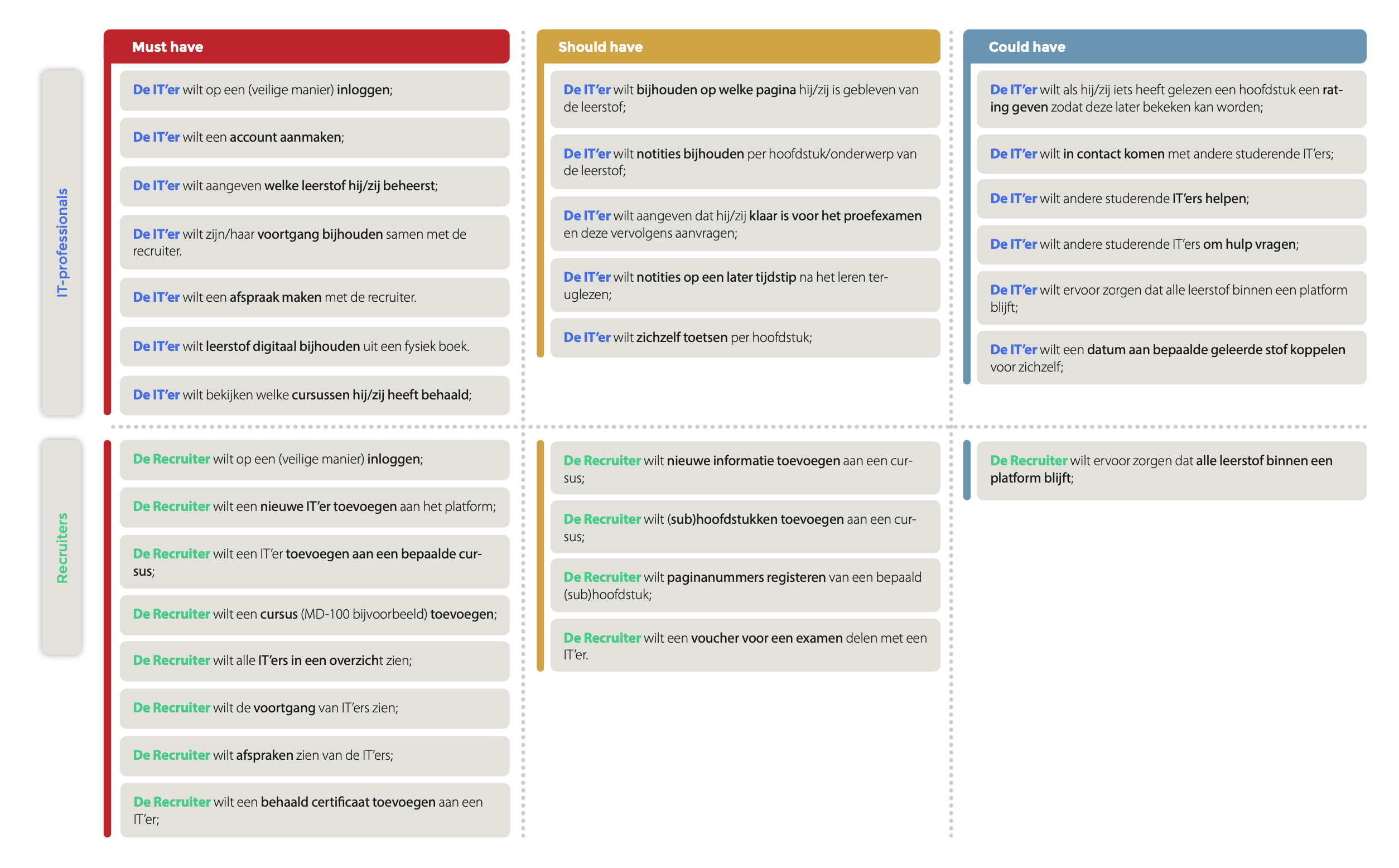
Hoe Kun Je's (HKJ's)
Met HKJ's kun je anders tegen het ontwerpprobleem kijken en ze helpen om gemakkelijker oplossingen te bedenken. De HKJ's die we hier hebben verzameld zijn verduidelijkt en ingedeeld op basis van de MoSCoW-methode.

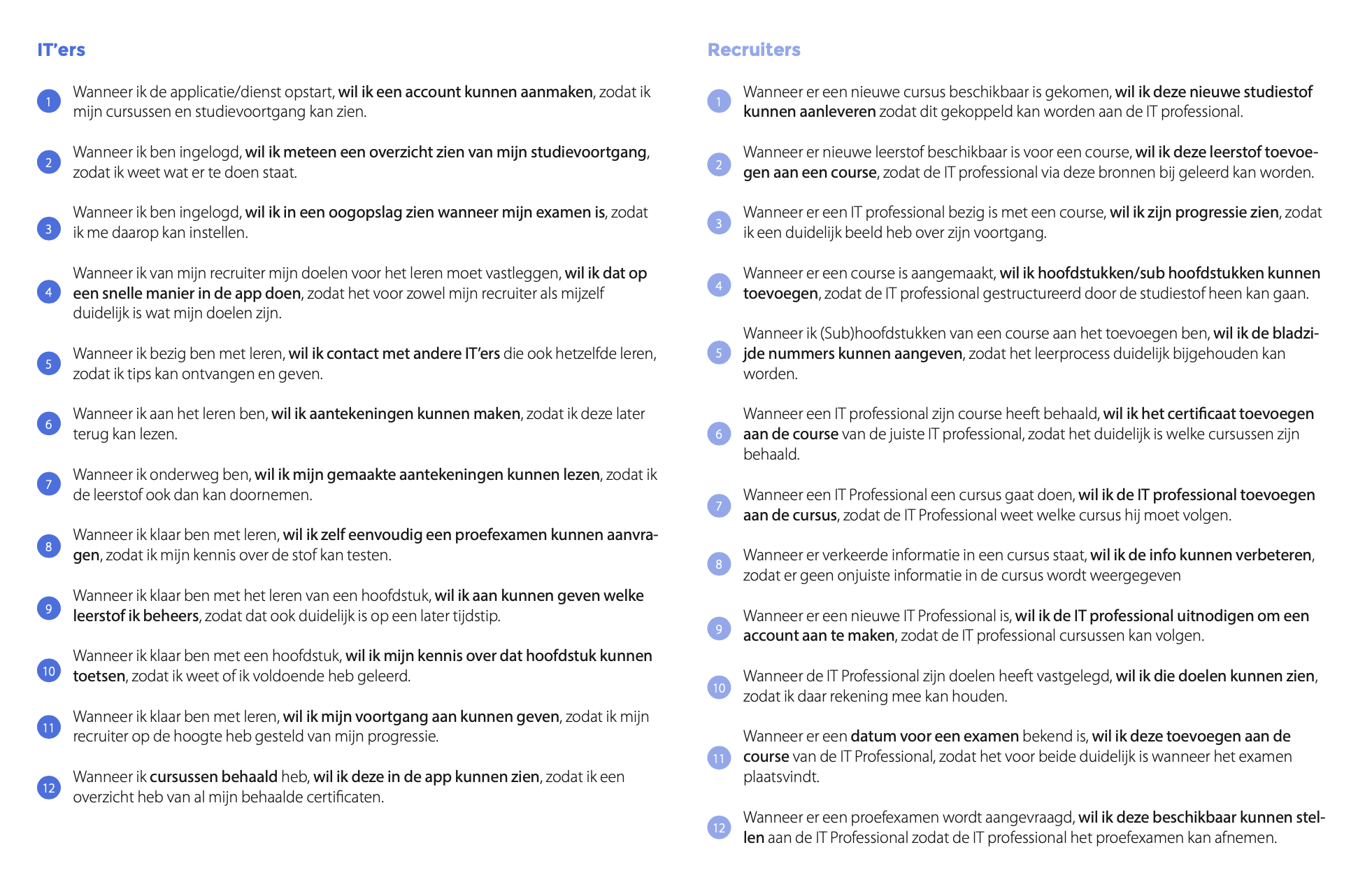
Job Stories
We hebben de ontwerpproblemen omgezet naar Job Stories waarbij aandacht is voor de aanleiding/situatie, de motivatie/doel en het beoogde resultaat. De Job Stories volgen allemaal deze vorm: "Wanneer ik [...], wil ik [...], zodat ik [...]". We hebben de Job Stories vervolgens omgezet naar taken waar we tijdens de sprints aan hebben gewerkt.

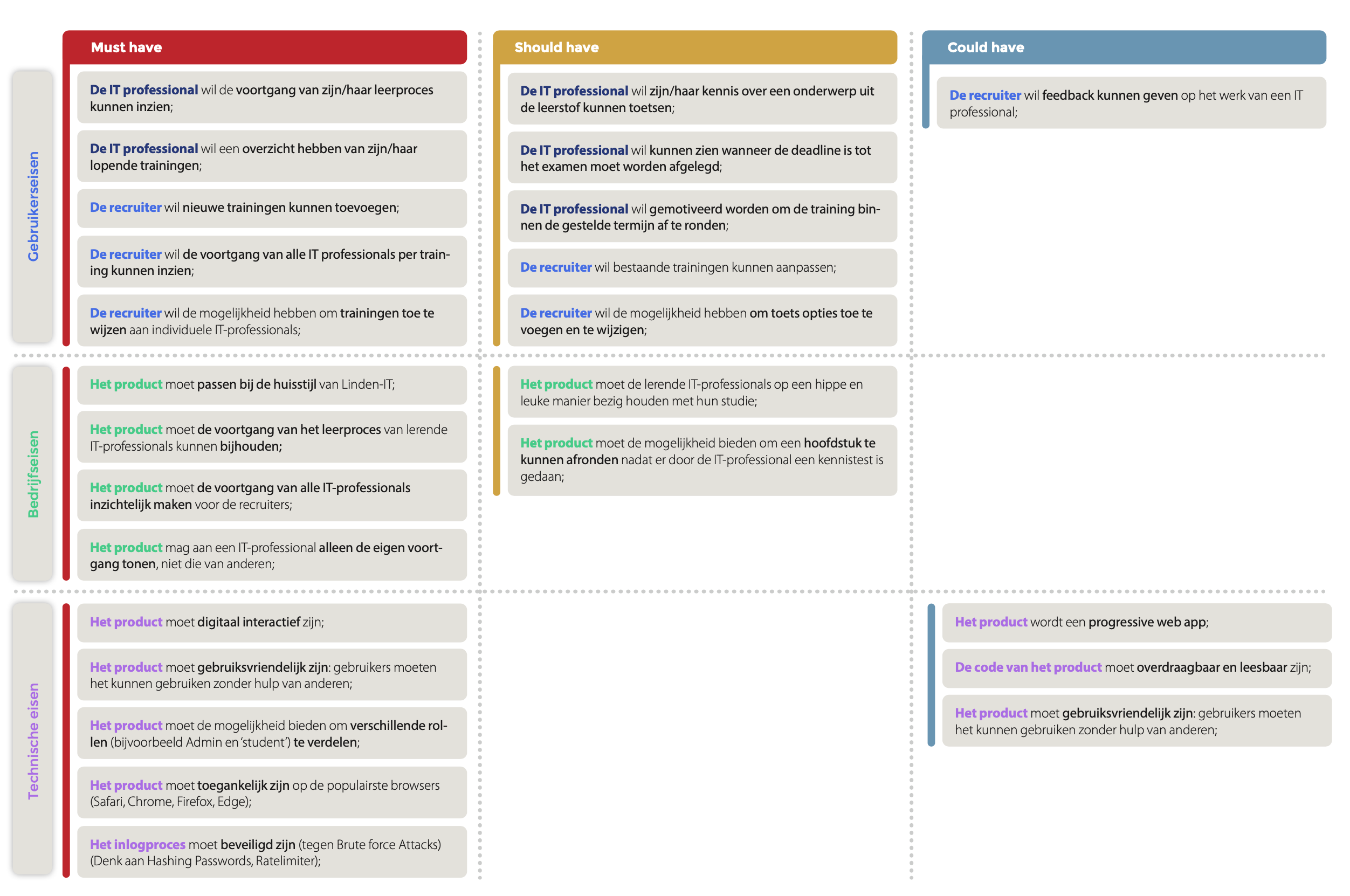
Programma van Eisen
Door het vaststellen van de randvoorwaarden waar onze oplossing aan moet voldoen, kun je tussentijdse oplossingen toetsen aan deze randvoorwaarden. Dit helpt de oplossingen te verbeteren en om keuzes te maken uit de oplossingen. Ook deze eisen zijn ingedeeld op basis van prioriteit.

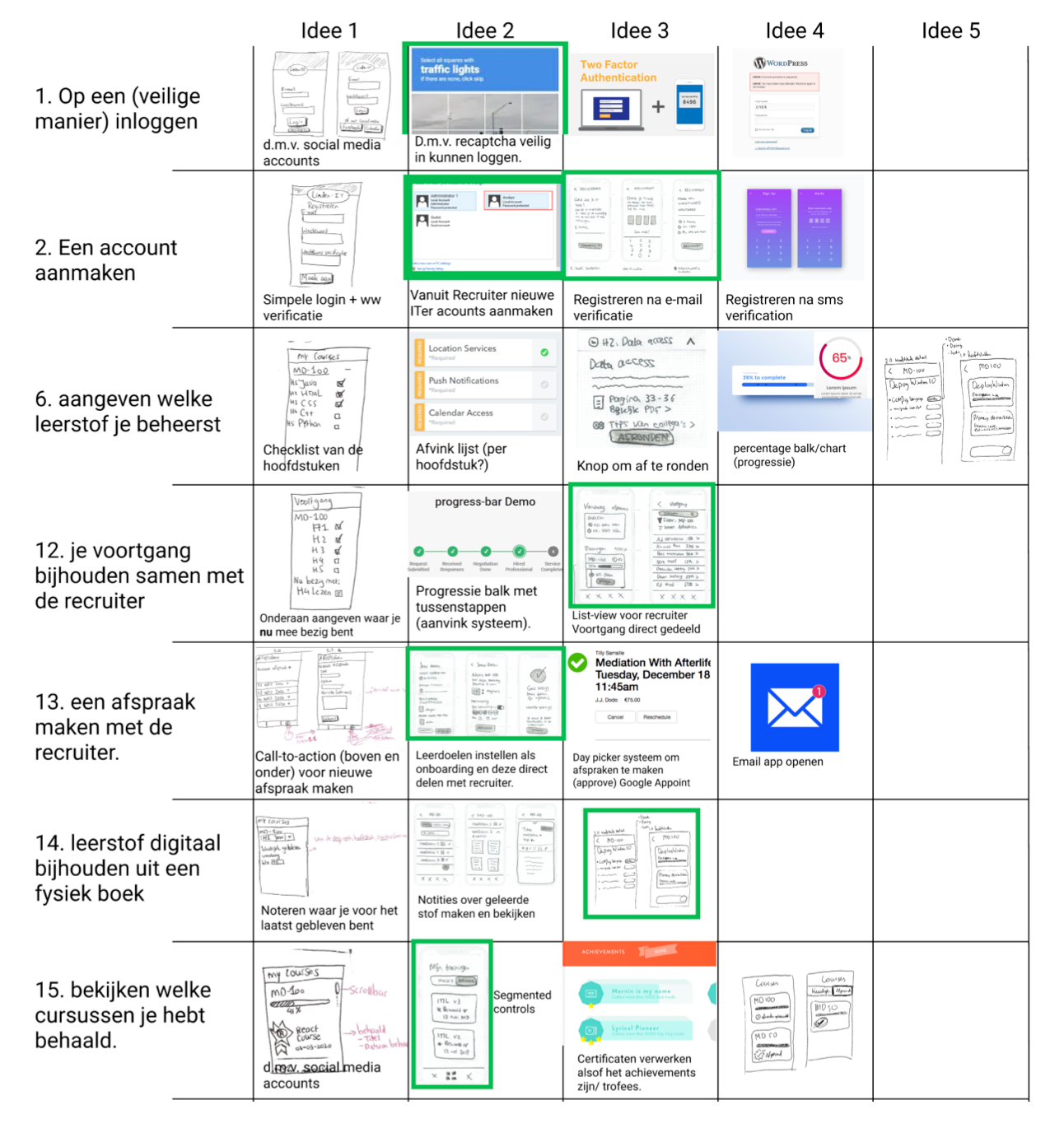
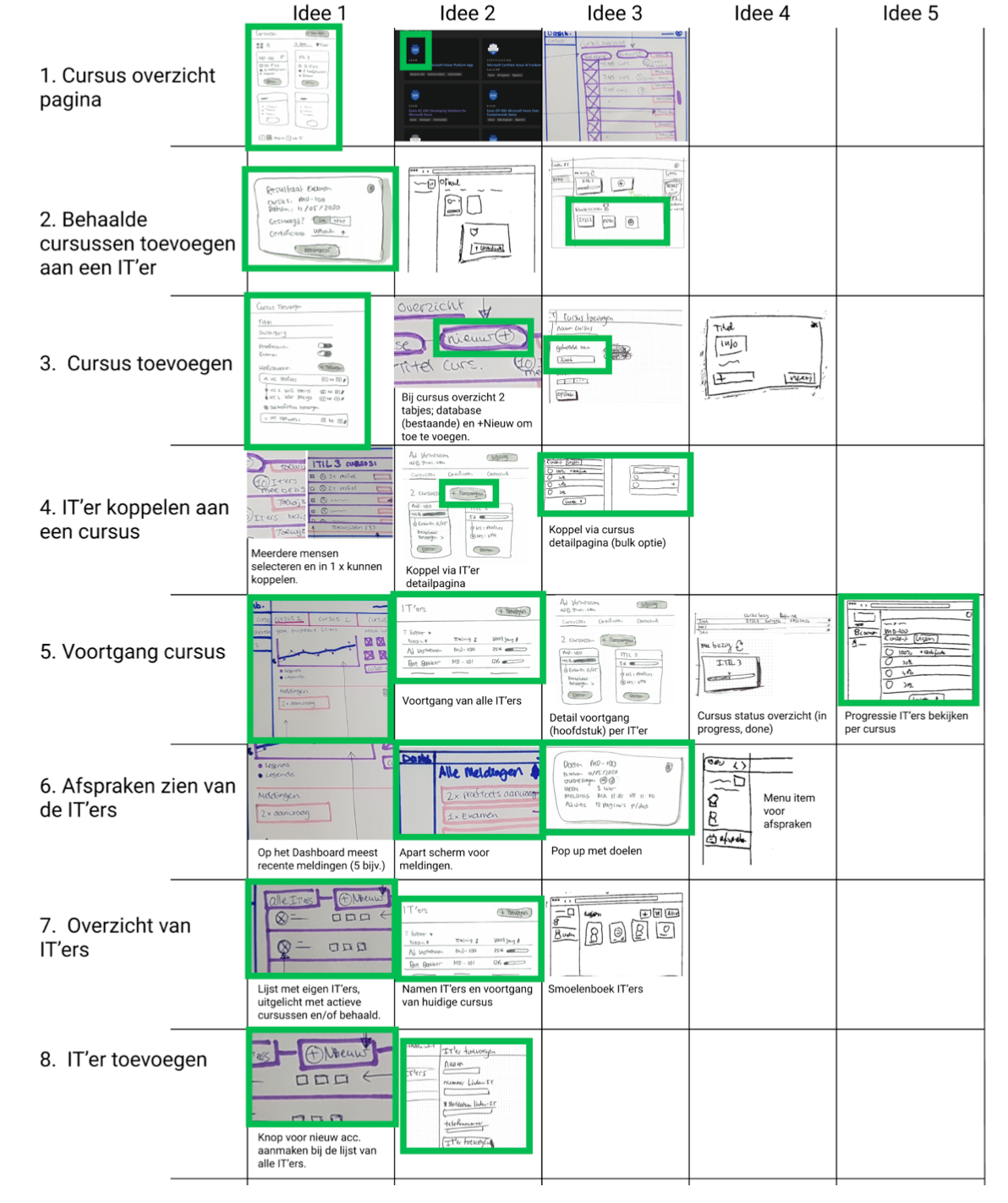
Schetsen en Morfologische Kaart
Met behulp van de HKJ's en het opstellen van Job Stories (niet hier getoond) zijn we aan de slag gegaan met het brainstormen van ideeën. We hebben vervolgens allemaal eigen schetsen gemaakt per belangrijkste (must have) HKJ's en hebben die daarna met elkaar besproken. Via de Morfologische kaart hebben we de ideeën op een rij gezet en zijn daaruit de beste ideeën (of een combinatie van ideeën) geselecteerd.




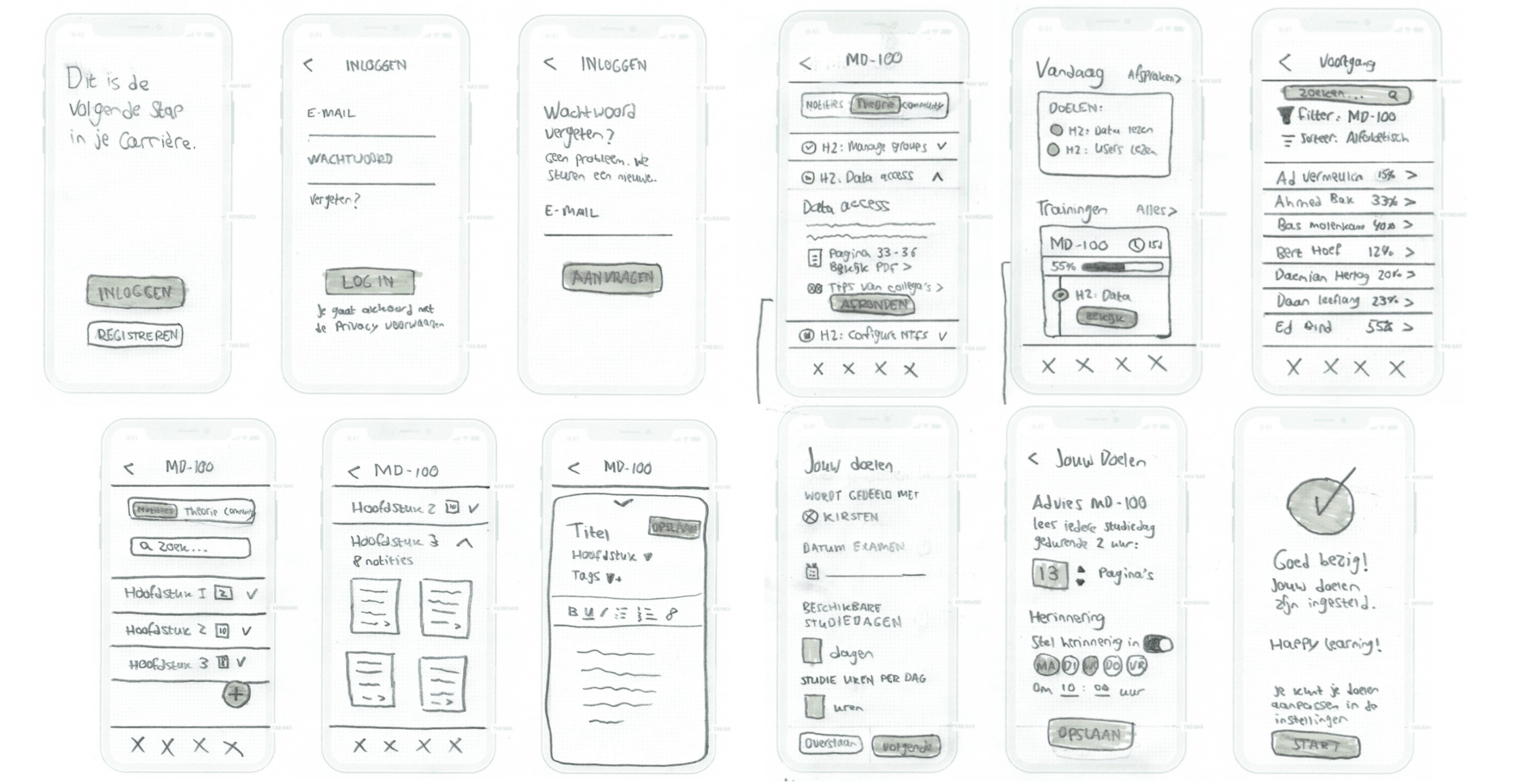
LoFi-ontwerpen
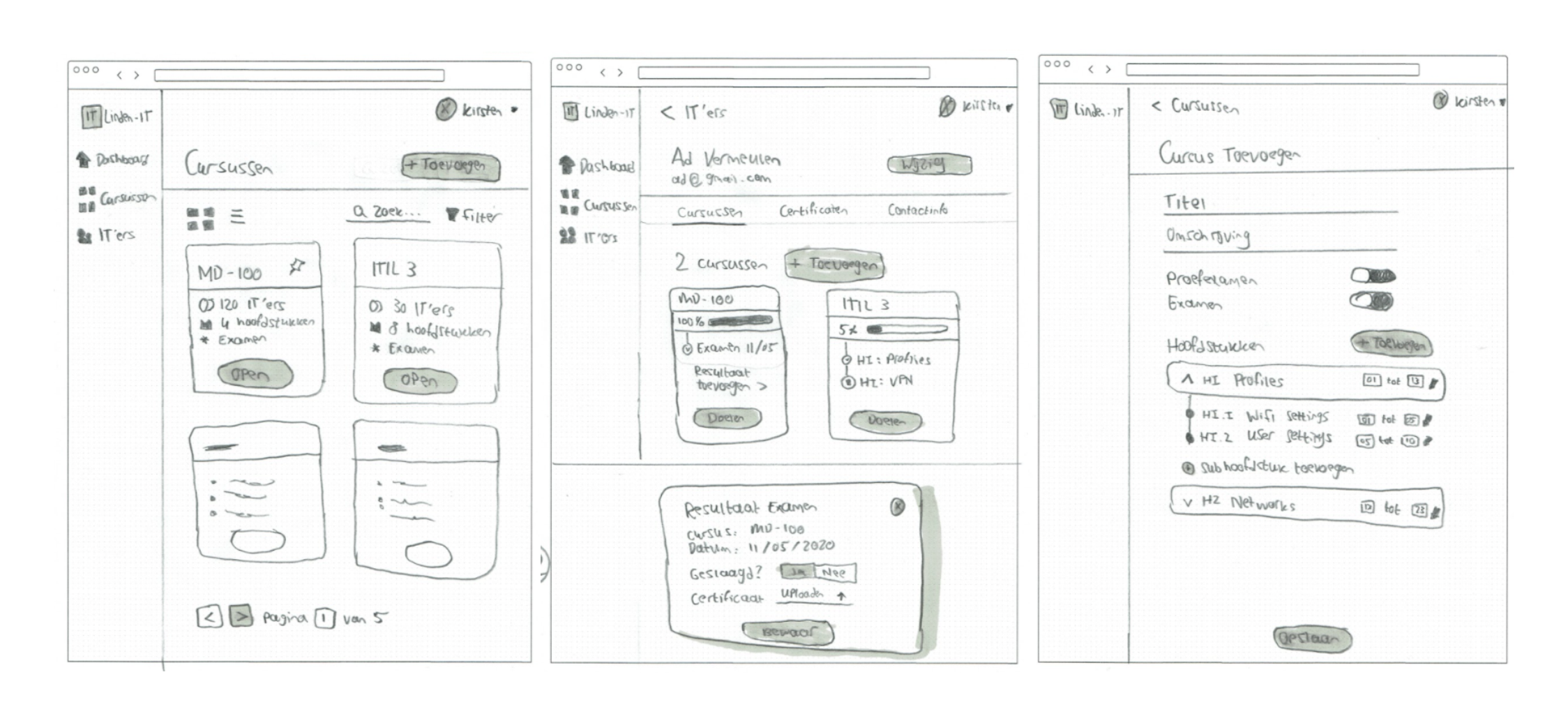
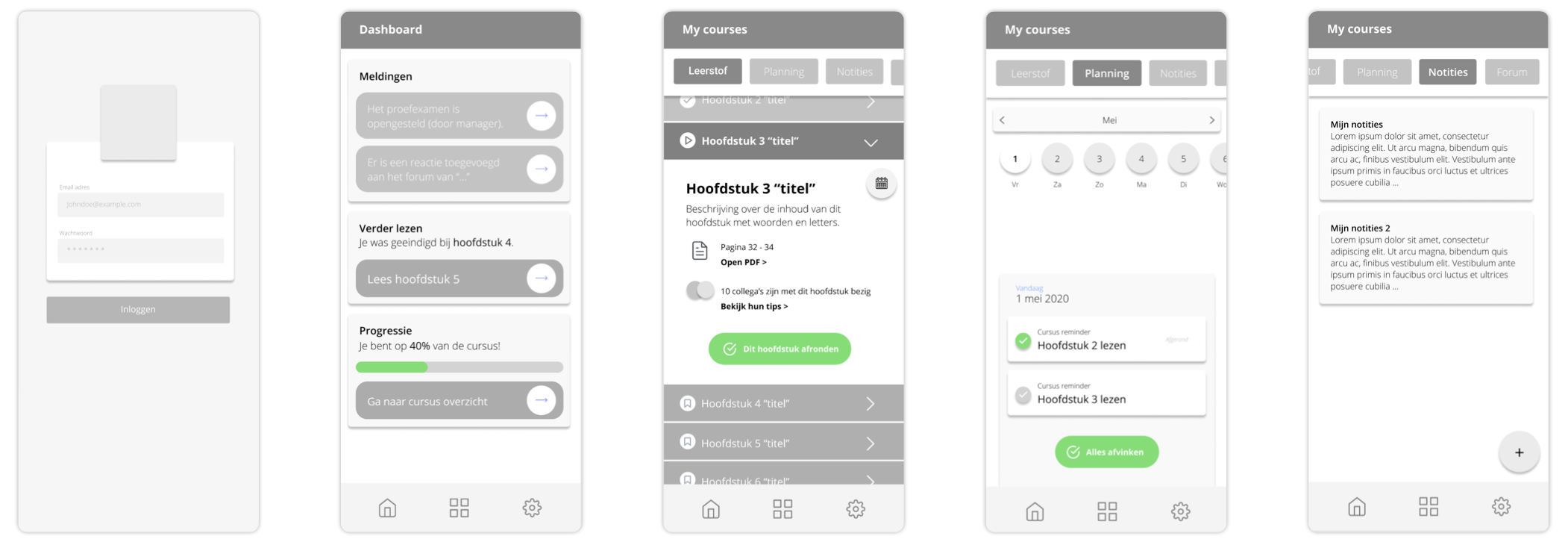
Door het maken van de schetsen en de selectie aan ideeën met de Morfologische kaart, hebben we goed zicht op welke onderdelen we willen uitwerken tot een eerste LoFi-versie van de applicatie. Deze versie hebben we wekelijks gepresenteerd aan de opdrachtgever, om ze op de hoogte te stellen van onze voortgang. Hieronder staan een aantal van deze LoFi-ontwerpen. Het zijn er nog veel meer, maar dit geeft een beeld van hoe we onze eerste ideeën en ontwerpen hebben getoond aan de opdrachtgever. De uitdaging was vooral om voor de recruiter zoveel mogelijk nuttige informatie te tonen, zonder dat het dashboard te druk werd. Ook hebben we gekeken naar welke zaken een recruiter moet kunnen invullen binnen het platform om deze informatie vervolgens te kunnen tonen aan de IT-professionals.


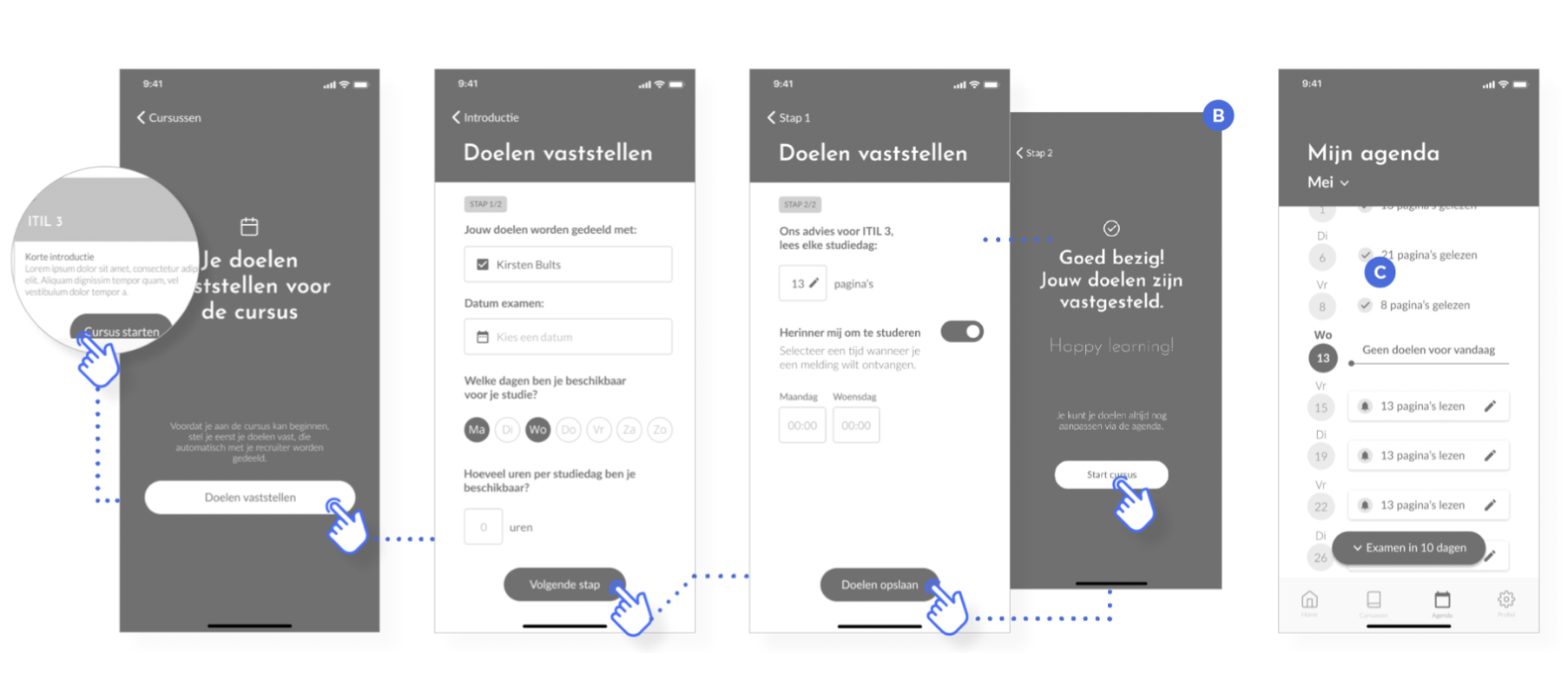
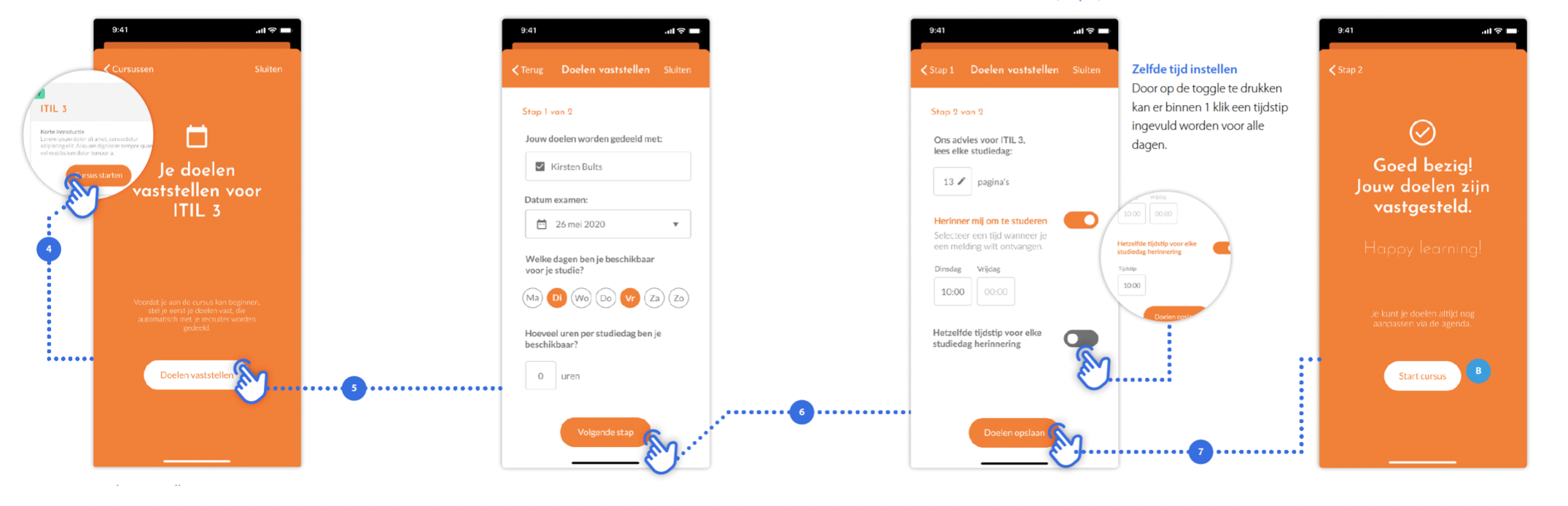
Uit de interviews met de IT-professionals kwam onder andere naar voren dat ze het soms lastig vinden om leerdoelen vast te stellen. Daarom hebben we in de app voor de IT-professionals een functionaliteit toegevoegd die helpt om leerdoelen in te stellen wanneer er aan een nieuwe cursus wordt begonnen.

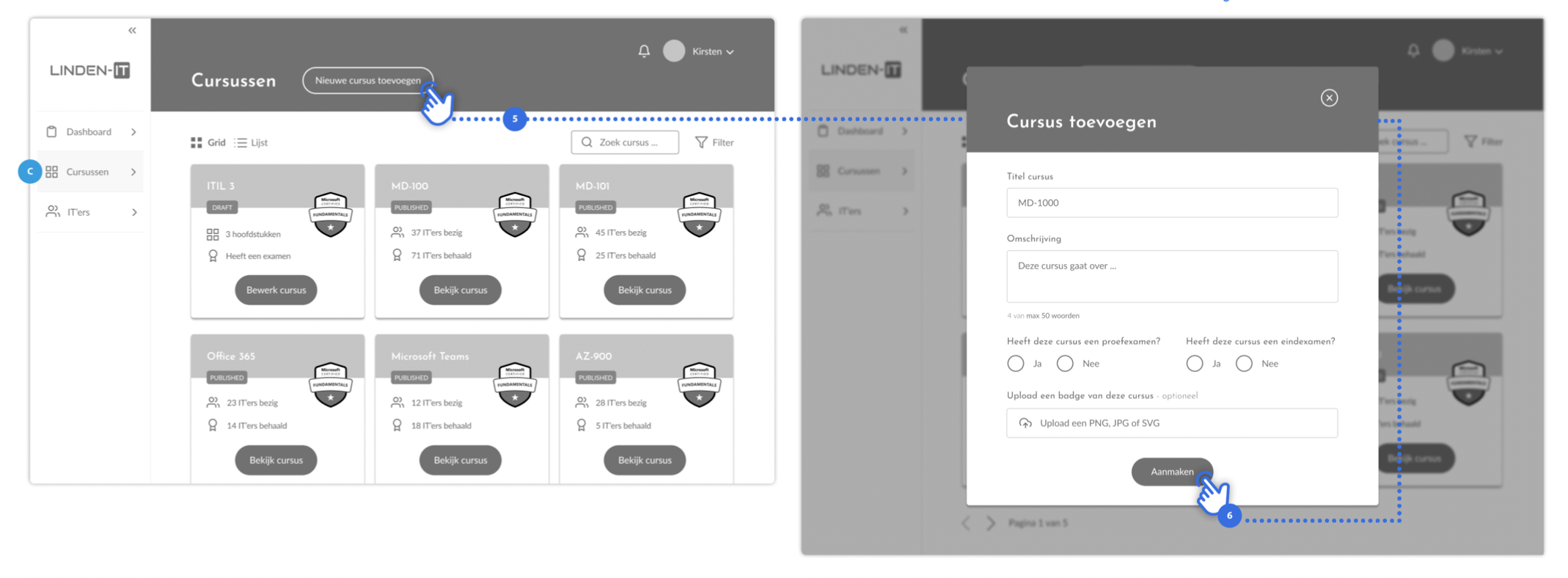
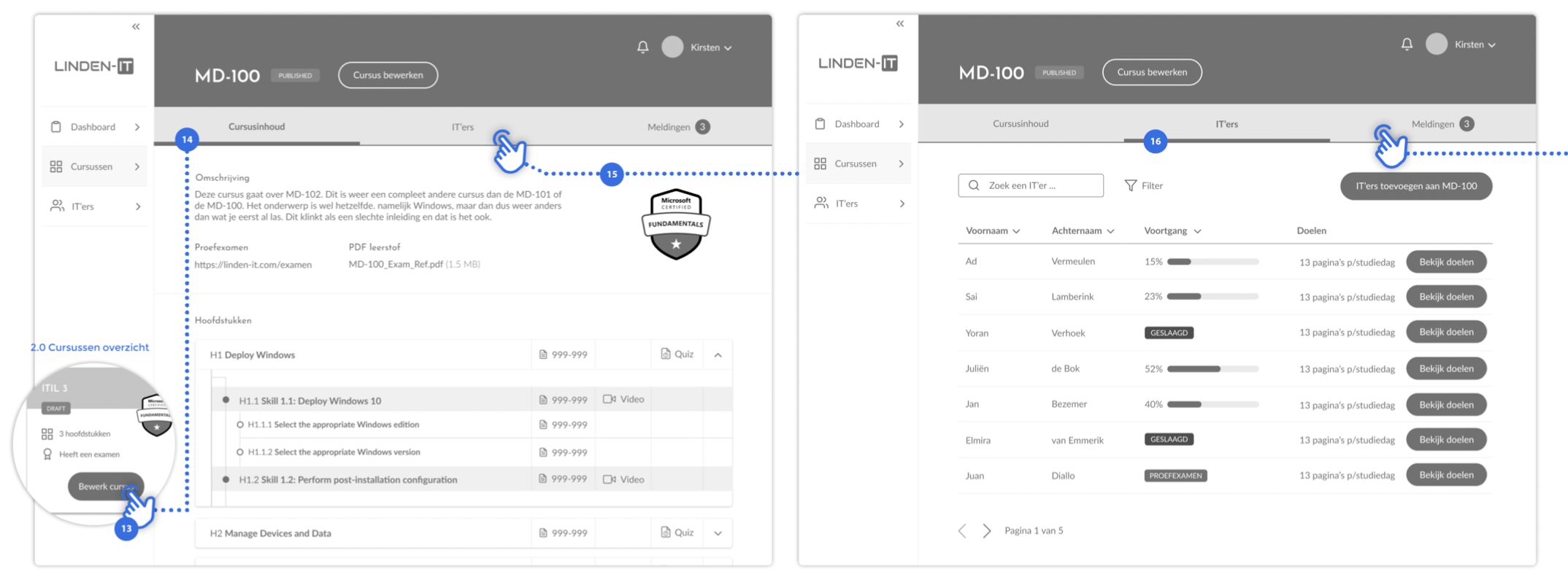
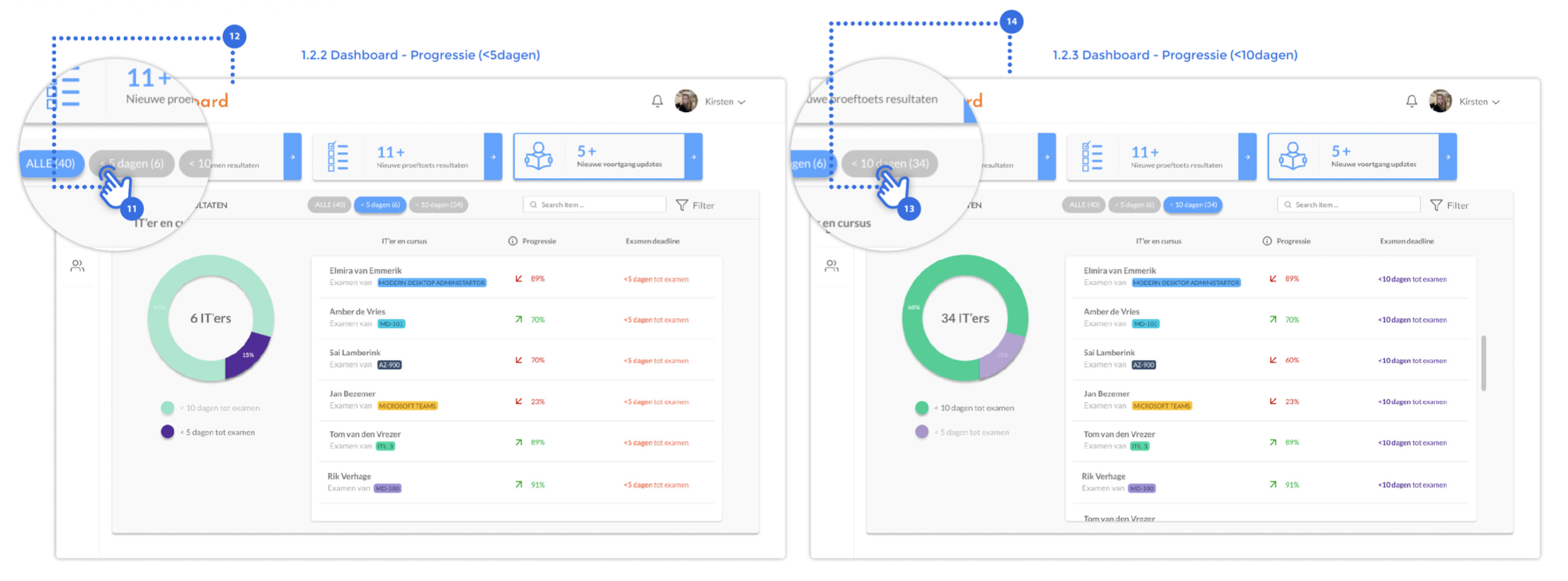
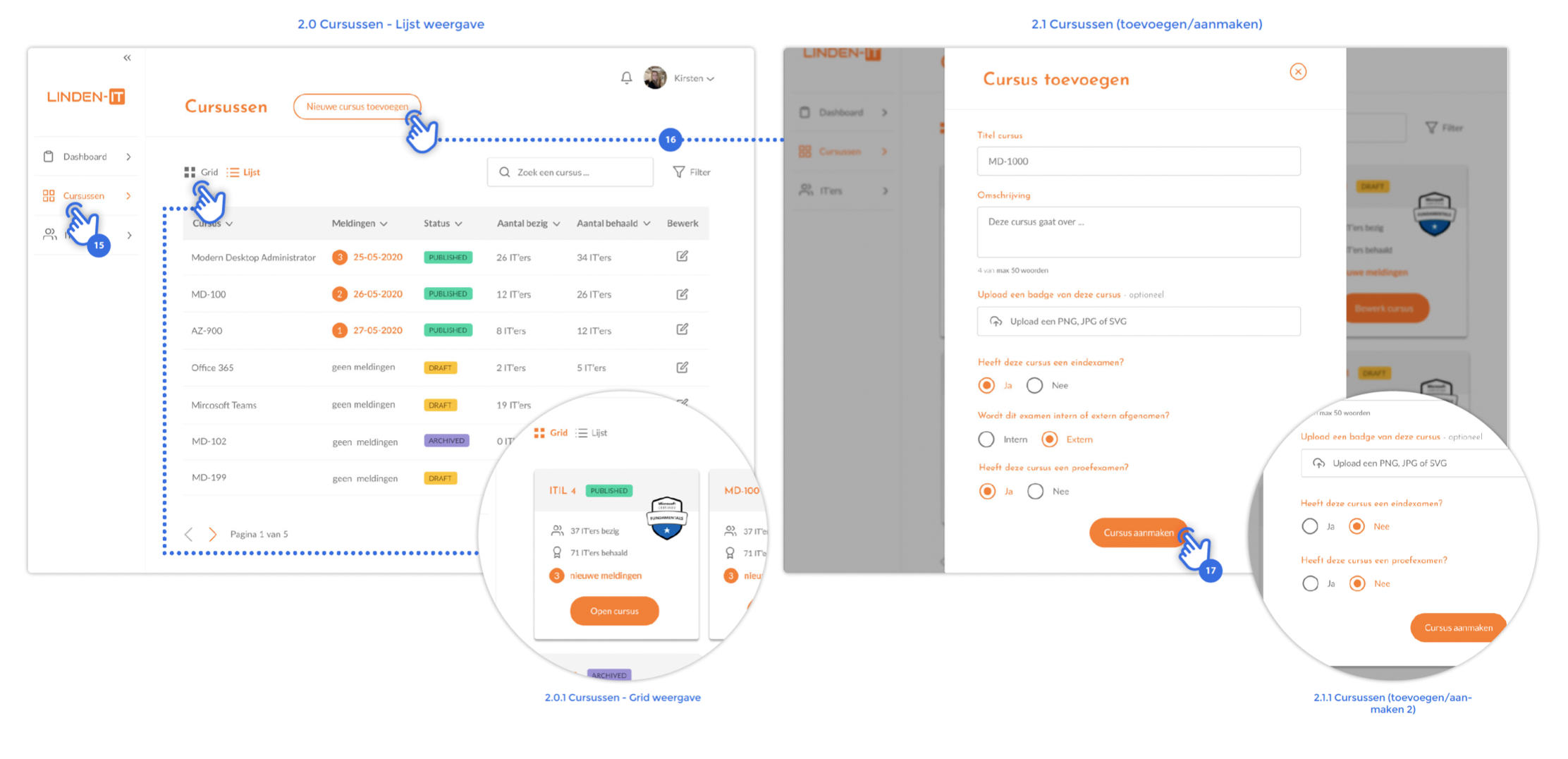
Voor de recruiters hebben we een desktop webapplicatie ontworpen, waarbij alle cursussen en IT-professionals kunnen worden beheerd. Vanuit hier is het mogelijk om nieuwe cursussen aan te maken, bestaande cursussen te bewerken en de voortgang/afspraken met IT-professionals bij te houden.



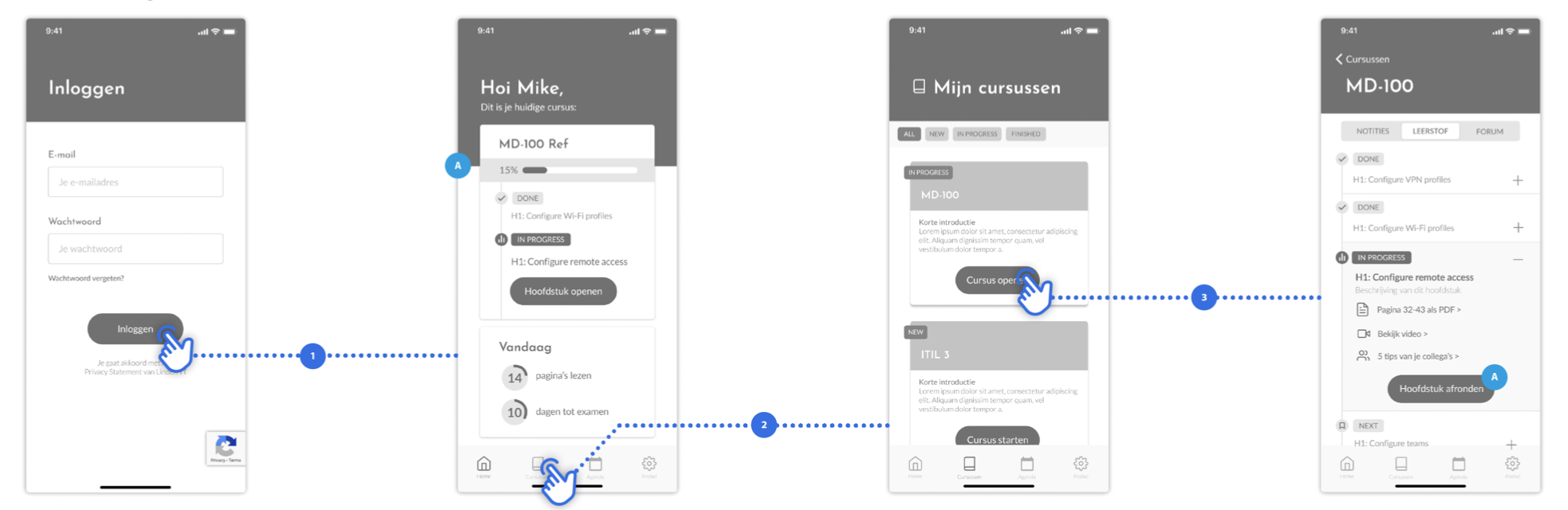
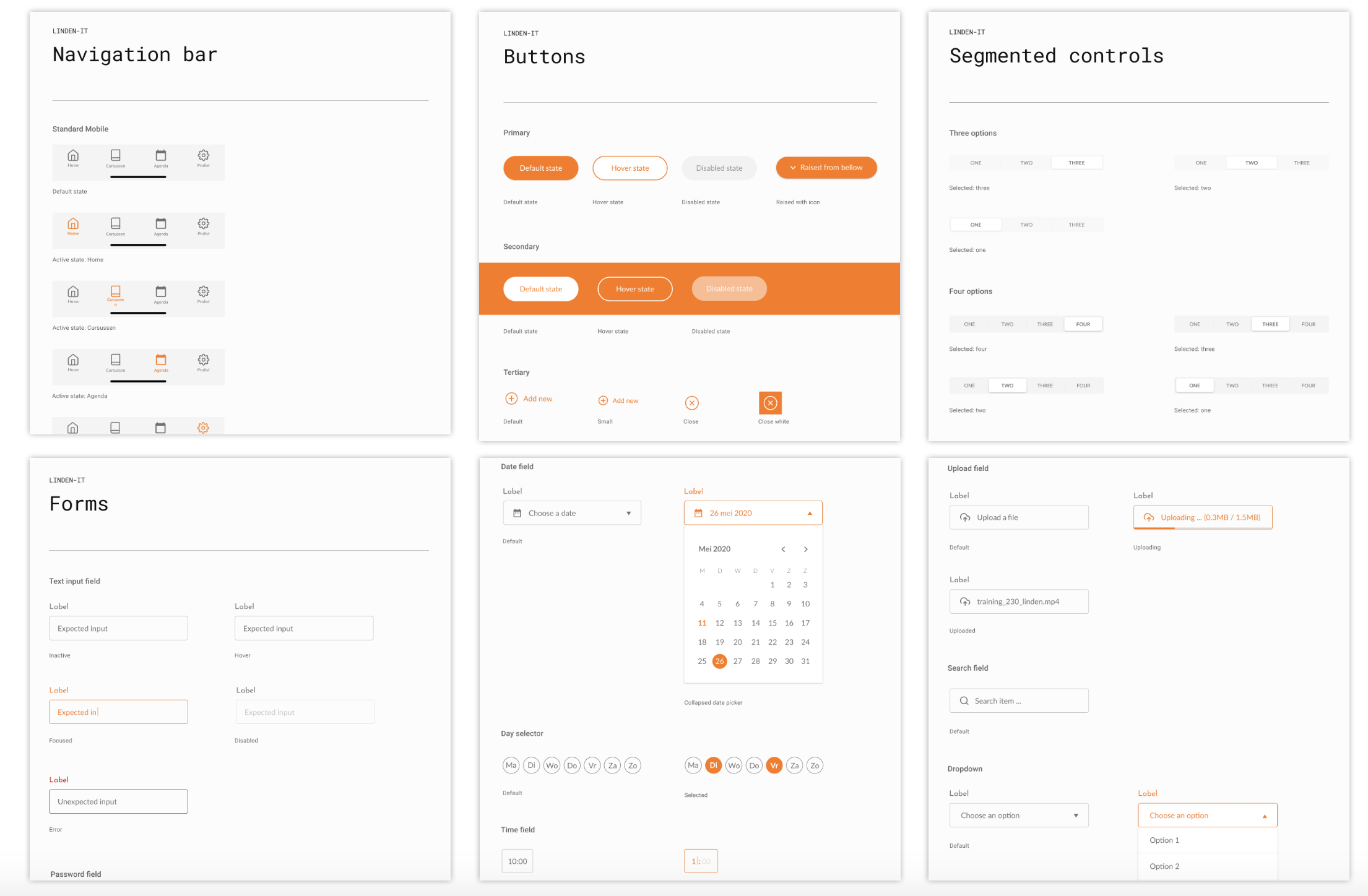
HiFi-ontwerp
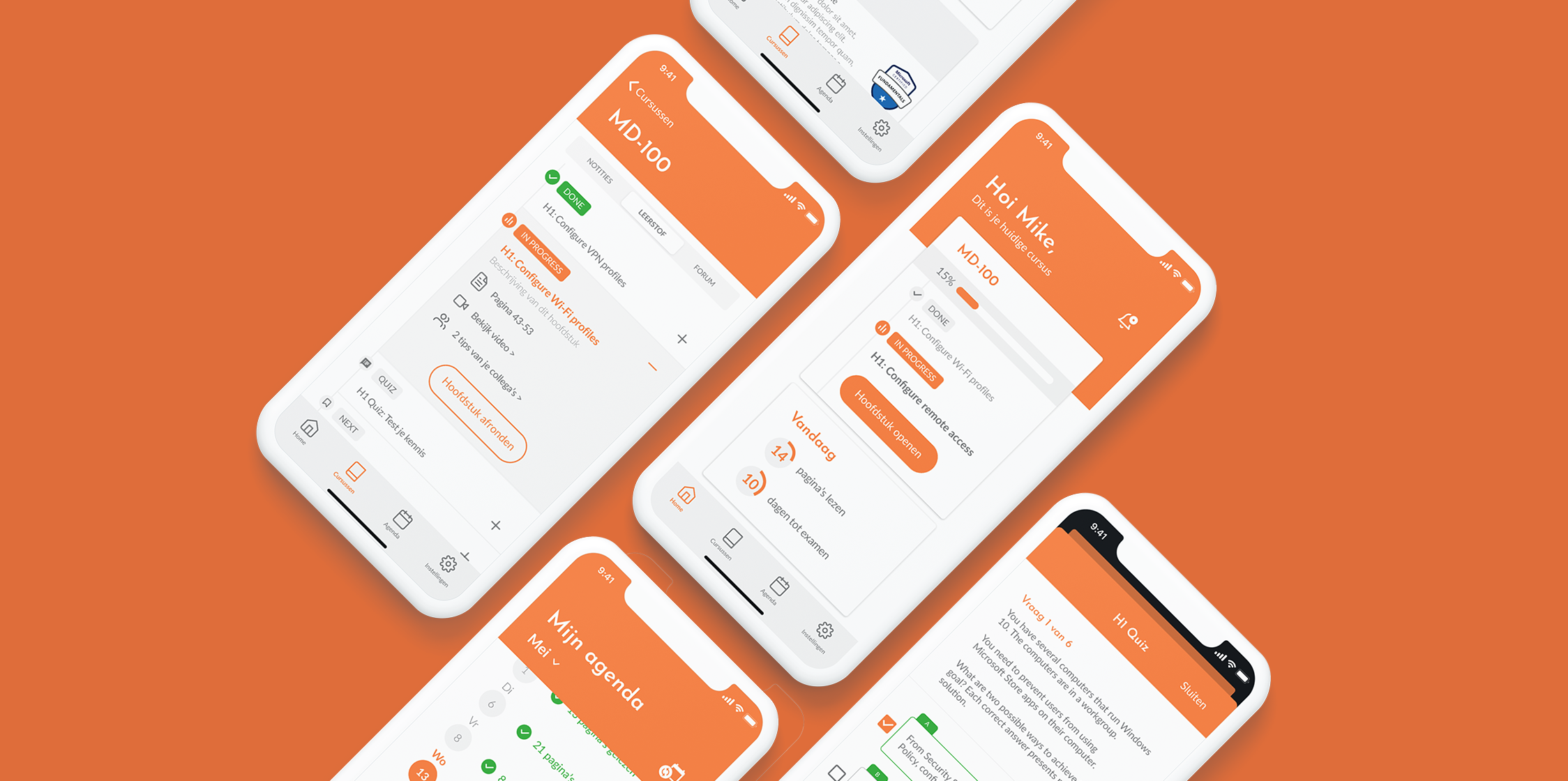
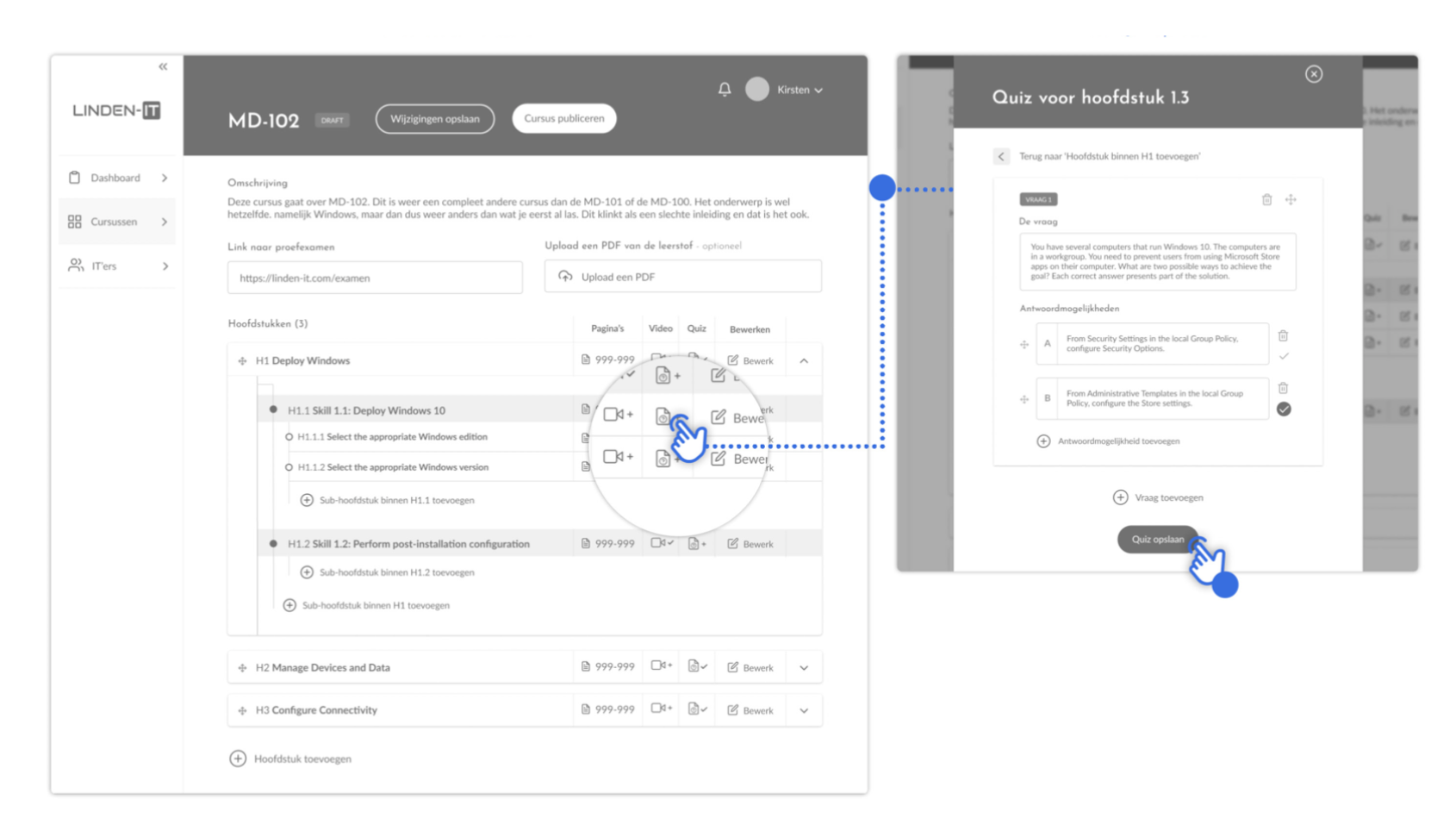
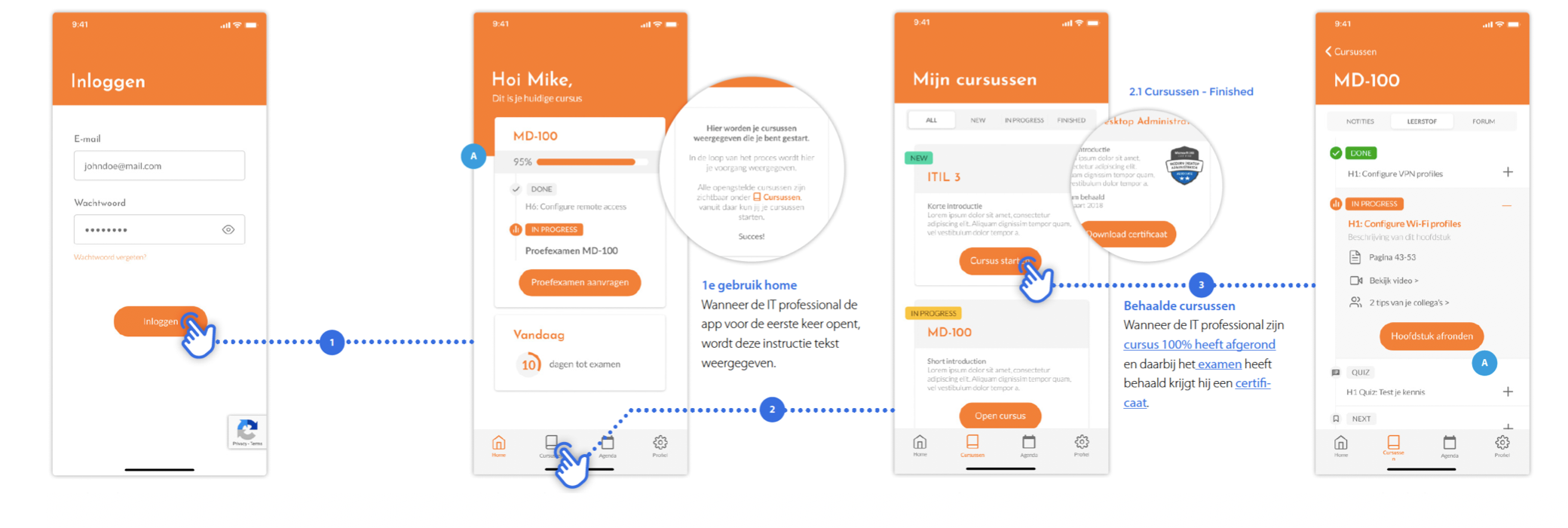
Na de presentaties aan de opdrachtgever voor de eerste LoFi-ontwerpen zijn we aan de slag gegaan met het ontwerpen van de HiFi versies. Hierbij hebben we binnen Figma gewerkt met design componenten, om het design zo goed mogelijk te kunnen laten uitwerken door de developers en een consistente stijl aan te houden. De uitgewerkte schermen zijn gepresenteerd als interactief (klikbaar) prototype.





HiFi-prototype
Bekijk alle schermen van de beiden ontwerpen in de uitgewerkte prototypes.

 Team
Team